Temps de lecture : 3 minutes
07/03/2018
Site Internet
Pourquoi optimiser votre site pour le mobile ? Les principales raisons

La majorité du trafic sur le web se fait aujourd’hui via les téléphones. Avoir un site qui est optimisé pour le mobile est une nécessité et l’inverse peut être une immense barrière pour vos clients. Google a même déclaré en janvier 2017 que son algorithme de référencement privilégie maintenant les sites responsive, c’est à dire adaptés au mobile.
De nombreuses technologies dédiées au mobile font surface, comme l’outil Accelerated Mobile Pages de Google (AMP), ou les articles instantanés de Facebook, qui permettent d’optimiser l’affichage des articles sur mobile et de faciliter l’intégration de publicités. Mais pourquoi tout cet engouement autour du mobile ?
69pixl vous explique les principales raisons pour lesquelles vous avez tout intérêt à mettre un peu d’effort si payants pour optimiser votre site pour le mobile.

Oui, la taille compte. ??
Les téléphones s’apparentent de plus en plus à des tablettes, plus qu’à nos bons vieux Nokia 3310 (aaahh, le Nokia 3310…). Mais ils n’en restent pas moins de très petits écrans comparés aux immenses ordinateurs de 23 pouces que l’on trouve de plus en plus. La surface des écrans de mobiles est environ 8, parfois 12 fois plus petite que celle des ordinateurs, c’est autant de choses en moins que l’on peut afficher à la fois !
Ceci change fondamentalement l’interaction entre l’utilisateur et votre site. Globalement, Google nous conseille de réduire le nombre d’éléments et surtout le nombre d’images sur un site mobile. Il faut simplifier au maximum afin d’offrir une expérience distillée au possible, contenant seulement le nécessaire pour ne pas noyer l’utilisateur.
De plus, la forme même de l’écran est renversée, passant d’un format paysage à un format portrait. Vous imaginez bien l’impact sur le design ! Vos immenses photos en slider de page d’accueil se verront tronquées, les larges menus seront ramassées en piles sans aucun sens… Quel massacre ! Pour preuve, ce format a donné naissance à de tout nouveaux éléments de design spécialement pour lui. Vous devez surement connaitre le fameux menu hamburger, maintenant devenu un grand classique des sites mobiles !
De nombreux éléments de design doivent être modifiés pour s’adapter au mobile. Sur la plupart des sites modernes, de nombreux items sont repensés de manière à correspondre autant à la version ordinateur de bureau qu’à la version mobile. D’autres éléments possèdent plusieurs modes d’affichages. Le mode correspondant à la taille de l’écran sur lequel le site est consulté s’activera automatiquement.
C’est ce qu’on appelle le Responsive Web Design, un mode de développement web qui rend les sites adaptatifs automatiquement à n’importe quelle taille d’écran. Ceci évite d’avoir un site pour chaque type d’appareil !
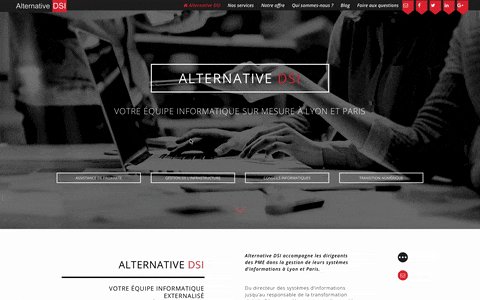
Par exemple, voici le site d’Alternative DSI, développé par 69pixl. En dessous d’une certaine limite de taille, il se charge en mode mobile, et certains éléments sont affichés différemment. Le menu se condense en menu hamburger, le slider change de forme, la barre de recherche se condense et change de place. Plus bas, on voit aussi que les vignettes s’alignent verticalement et que le texte n’apparait pas au même endroit. Les boutons de partage sont même repoussés en pied-de-page pour éviter de gêner.
Version ordinateur de bureau :

Et maintenant smartphone :

Ce genre d’adaptation de votre site est indispensable si vous voulez garantir une expérience fluide autant sur ordinateur que sur téléphone.
Dans mobile il y a mobile ✈️
La 4G a été une véritable révolution dans la manière dont on utilise internet. Nous sommes plus libres, nous avons accès plus facilement à plus de contenus, et c’est autant d’opportunités pour les entreprises d’entrer en contact avec leurs clients. Et pourtant, les téléphones sont toujours limités dans leur accès au web, notamment quand il s’agit de lourds contenus multimédias.
Ainsi, les images et les vidéos doivent être repensées pour être optimisées pour votre site sur mobile. Sans cela, votre site risquerait d’être trop long à charger, et chaque seconde de chargement vous fait perdre de nombreux clients potentiels… « 40% des consommateurs quittent les pages qui prennent plus de trois secondes à se charger » nous explique Google dans une étude aux côtés de SOASTA.
Le principe des smartphones est qu’ils permettent d’être mobile tout en utilisant internet. Ce détail est des plus importants puisqu’il en dit long sur ce que vos utilisateurs feront lorsqu’ils accèderont à votre site sur téléphone. Tranquillement à la maison ou à leur bureau, ils n’auront pas le même comportement que dans le bus ou dans la salle d’attente.
En adaptant le design de votre site sur mobile ainsi que les interactions possibles, vous avez la possibilité de mettre mieux en avant vos produits et offres ! Le parcours d’achat d’un site de e-commerce doit être parfois entièrement repensé pour pouvoir augmenter au maximum le taux de conversion.
Si le m-commerce (le e-commerce sur mobile), est une aubaine pour les e-commerçants, il est toujours sujet à débat puisque son intérêt peut grandement varier selon votre marque. Cependant, certains business se doivent d’être sur mobile !
Notamment, si votre entreprise est basée sur une localisation particulière : un magasin, un café, une boite de nuit, un restaurant ou tout autre lieu de loisir, il vous faut être sur mobile. Les gens vous cherchent pendant leurs déplacements, il faut les satisfaire.
Imaginons que je sois attablé au bar avec des amis, et que nous cherchions un endroit où manger. Vous, vous êtes restaurateur dans les environs, mais votre site est impraticable sur mobile. Impossible d’afficher la carte, ou les tarifs.
Dommage, nous sommes 8, et nous irons manger chez votre voisin d’en face ! car sur son site à lui, la carte, les menus, et les prix étaient accessibles en moins de quelques secondes…
Le mobile vous ouvre la porte vers de nouveaux clients
L’utilisation des smartphones pour la navigation sur internet ne fait qu’augmenter chaque année, comme nous l’explique cet article. Les jeunes, notamment, passent l’immense majorité de leur temps en ligne sur leur mobile, ce n’est pas un scoop. Et c’est une foule d’utilisateurs potentiels à conquérir !
Le smartphone permet de rapidement consulter un site lorsqu’on en entend parler de l’extérieur. Même si ce n’est qu’un premier contact avec l’entreprise, c’est un contact. Par exemple, je suis chez un ami qui me dit qu’il a acheté une nouvelle lampe de bureau sur le site d’un designer super chouette.
Je lui demande le nom et, en quelques mouvements de l’index, je me rends sur son site avec mon smartphone. Malheur…Les images s’affichent mal, le texte est trop petit, les pages mettent plusieurs dizaines de secondes à charger…
Je n’ai pas le temps, je ferme la page avec frustration et continue à discuter d’autre chose avec mon ami. Le vendeur vient de rater un client, je reste sur une déception.
Si j’avais pu voir ses créations j’aurais retenu l’idée et je serais allé voir son site un peu plus en détail chez moi ! Voilà un exemple typique de ce à côté de quoi vous passez si votre site n’est pas optimisé pour le mobile.
Comment éviter cela ? Demandez conseil au pôle stratégie digitale de votre agence web !
Curieux de connaître les différentes étapes du design d’un site ? Rendez-vous plutôt sur notre page liée à l’expérience utilisateurs et web design pour en savoir plus !




