Temps de lecture : 3 minutes
24/05/2020
Application web et mobile
Introduction aux technologies des applications - Partie 2 : L'affichage

Les technologies d’affichage des applications web et mobile
Après avoir vu les technologies utilisées pour le moteur des applications Web et mobile, parlons des technologies utilisées pour l’affichage de vos applications.
Toutes les applications que vous utilisez ont une interface : c’est à travers elle que vous interagissez avec l’intelligence de l’outil, du moteur. Cette interface peut être sur téléphone, mobile, tablette ou encore sur votre télévision, et peut prendre de multiples formes comme un flux d’actualités (Facebook), un lecteur (Netflix), un outil en ligne (Gmail), une messagerie (Whatsapp)…
Pour fabriquer cette interface, il existe différentes manières de procéder. La plus simple est de créer une structure figée, statique, avec un langage simple de mise en forme (HTML). Mais qui dit simple à concevoir, dit que le résultat sera simple.
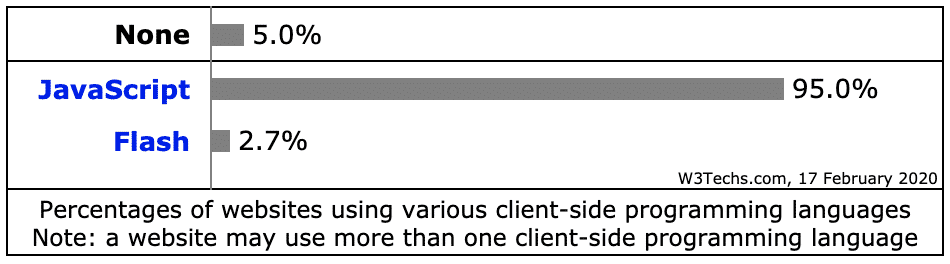
Il est alors possible de rendre les interfaces plus interactives, plus animées, plus attrayantes. Pour ce faire, il faut que les actions faites du côté du visiteur soient utilisées et renvoyées au cerveau de l’application. A l’heure actuelle, cela se fait principalement par l’usage du langage JavaScript qui occupe plus de 95% des parts de marché, Flash et Silverlight étant complètement sur le déclin.

https://w3techs.com/technologies/overview/client_side_language
Etat du marché des frameworks JavaScript
Nous avons vu dans l’article précédent la définition d’un framework et l’intérêt d’un framework dans le cadre du développement d’une application.
Nous allons voir les principaux frameworks JavaScript et leurs usages et nous détaillerons plus tard des cas particuliers comme jQuery (qui sont utiles pour le développement d’interfaces mais ne sont pas des frameworks).
Les 3 principaux frameworks sont ReactJS développé par Facebook en 2011 et rendu public en 2013, Angular2 (anciennement AngularJS) qui a été créé en 2009, qui a bien évolué et qui est maintenu par Google, et VueJS, créé en 2014 par un ancien de Google qui travaillait également sur AngularJS.
Concernant les parts de marché de ces Frameworks JavaScript, comme pour les frameworks PHP, nous pouvons nous baser simplement sur le volume de recherches sur Google afin d’avoir une idée des préférences des utilisateurs et développeurs.
En France, VueJS est passé devant, mais reste très récent, Angular ayant dominé les recherches pendant des années, il est difficile de croire à ce jour qu’il y ait plus d’interfaces basées sur VueJS que sur Angular2. On peut alors penser à un effet de mode, ou l’engouement des débuts.
D’un point de vue mondial, Angular2 reste en tête suivi de près par les deux autres frameworks.
En comparant les étoiles sur GitHub (système de notation, par affinité), c’est VueJS qui est devant avec 158k, suivi par React avec 144k et loin derrière, Angular avec 58.2k.
Cela s’explique cette fois d’une autre manière que l’aspect « récent et tendance » de VueJS. Il faut savoir que Angular2 est le plus complet, le plus « machine de guerre » et par conséquent le plus difficile à appréhender (apprentissage complexe). Il peut causer de l’appréhension chez certaines personnes, ce qui cause certainement son manque de popularité lors des votes sur GitHub.
Quel framework JavaScript choisir ?
En mettant de côté le temps d’apprentissage des développeurs, ces trois frameworks sont tous reconnus et utilisés sur de très belles plateformes, applications, et site Internet que nous visitons au quotidien.
Les différences vont se faire sur :
- la documentation (VueJS étant récent, la documentation est moins fournies que les deux autres)
- la compatibilité du code (ReactJS n’est pas directement compatible avec HTML et CSS, il faut donc une réécriture du code)
- la flexibilité (Angular est très complet et cadré, et par conséquent moins flexible)
- …
Dans tous les cas, le choix s’effectue par rapport aux compétences et aux affinités avec ces framework de l’équipe de développement qui va officier sur le projet, mais doit surtout tenir compte des besoins du projet en lui-même.
Note sur les bibliothèques
Il est aisé de dire que le terme « bibliothèque » est le synonyme de « framework », et nous avons tendance à l’utiliser comme tel pour éviter d’user trop d’anglicismes ou de termes trop techniques.
Néanmoins, et surtout en ce qui concerne le JavaScript, les bibliothèques et les frameworks sont des termes bien différents : nous avons vu que les frameworks sont des socles permettant d’accélérer le développement d’applications et offrant un cadre de travail, alors que les bibliothèques, elles, servent à compléter l’application ou même un simple site vitrine en apportant des fonctionnalités supplémentaires.
Il existe notamment jQuery, qui est l’une des plus connues, mais aussi de très nombreuses petites bibliothèques ayant des fonctionnalités orientées sur un seul et unique objectif (animer des formulaires, activer du parallaxe, faire apparaitre un menu, afficher des info-bulles…). Attention donc à la confusion !
Chez 69pixl
En tant qu’agence spécialisée en développement web, nous avons les compétences et les connaissances théoriques pour utiliser tous les frameworks.
Cela étant, à travers nos diverses expériences, nous avons noué plus liens avec Angular, qui est devenu notre favori, du moins si le cadre du projet le permet. Tout cela est en principe déterminé lors de nos ateliers de définition du périmètre fonctionnel, lorsque nous abordons l’aspect technique.




