
Année
2021
Client
Galius
Industrie
Tourisme
durable
Localisation
Grenoble, 38000
Cadre du projet
Comment la méthode du Minimum Valuable Product (MVP) a été appliquée dans le développement de la plateforme collaborative Galius et quelles sont les fonctionnalités essentielles et à forte valeur ajoutée mises en avant dans cette première version ?
Une plateforme dite MVP
Partager et découvrir de nouvelles expériences en France est le souhait de nombreuses personnes, et la plateforme collaborative Galius en est la preuve.
Créée dans la volonté de rassembler les utilisateurs ayant pour envie de découvrir notre pays, Galius s’inscrit dans une démarche de tourisme locale et responsable, tout en s’adressant aux personnes naviguant principalement sur leur mobile. Et c’est à notre agence de développement web que l’équipe a fait appel pour mener à bien ce projet.
Afin de d’alléger le budget alloué à la conception et au développement pour réaliser une preuve de concept, il a été décidé de partir sur une solution MVP (Minimum Valuable Product), c’est à dire de proposer uniquement les fonctionnalités essentielles et a forte valeur ajoutée dans un premier temps.

Un design simple et accessible
Comme mentionné plus haut, Galius en est au début de son développement, démarrant par une phase de test, afin de savoir si le projet plait aux utilisateurs pour pouvoir, dans un futur proche, l’améliorer en fonction des attentes de ces derniers.
Dans ce genre de cas, le rôle d’une agence de webdesign est de rester pragmatique, et maximiser la puissance du contenu plutôt que celle de l’effet « wow » . L’équipe de Galius nous a fourni son identité visuelle avec son logo déjà créé, à partir duquel nous avons déterminé une palette de couleurs principales (rouge, bleu foncé et jaune) ainsi que les inspirations graphiques et visuelles (illustrations et affiches ayant pour but d’aiguiller la direction artistique).
Étant positionné principalement sur le tourisme local et l’expérience en plein air, il était nécessaire que cela transparaisse sur le site. Le bleu se rapporte à la France, le jaune apporte de l’ensoleillement aux pages et les deux combinées suggèrent l’expérience en extérieur, tout en apportant un aspect chaleureux au site, symbole du partage entre les membres de la communauté que Galius souhaite fédérer.
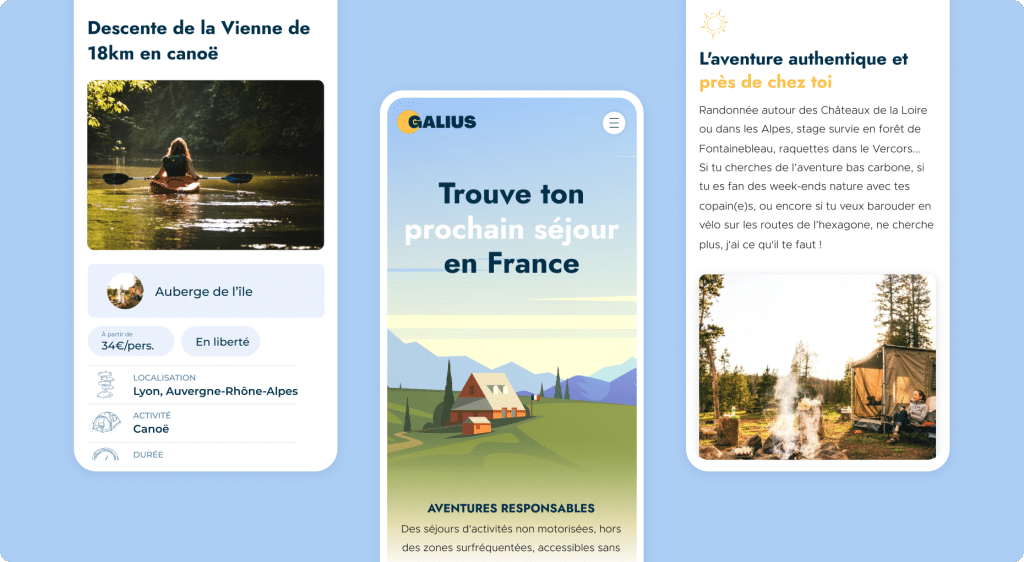
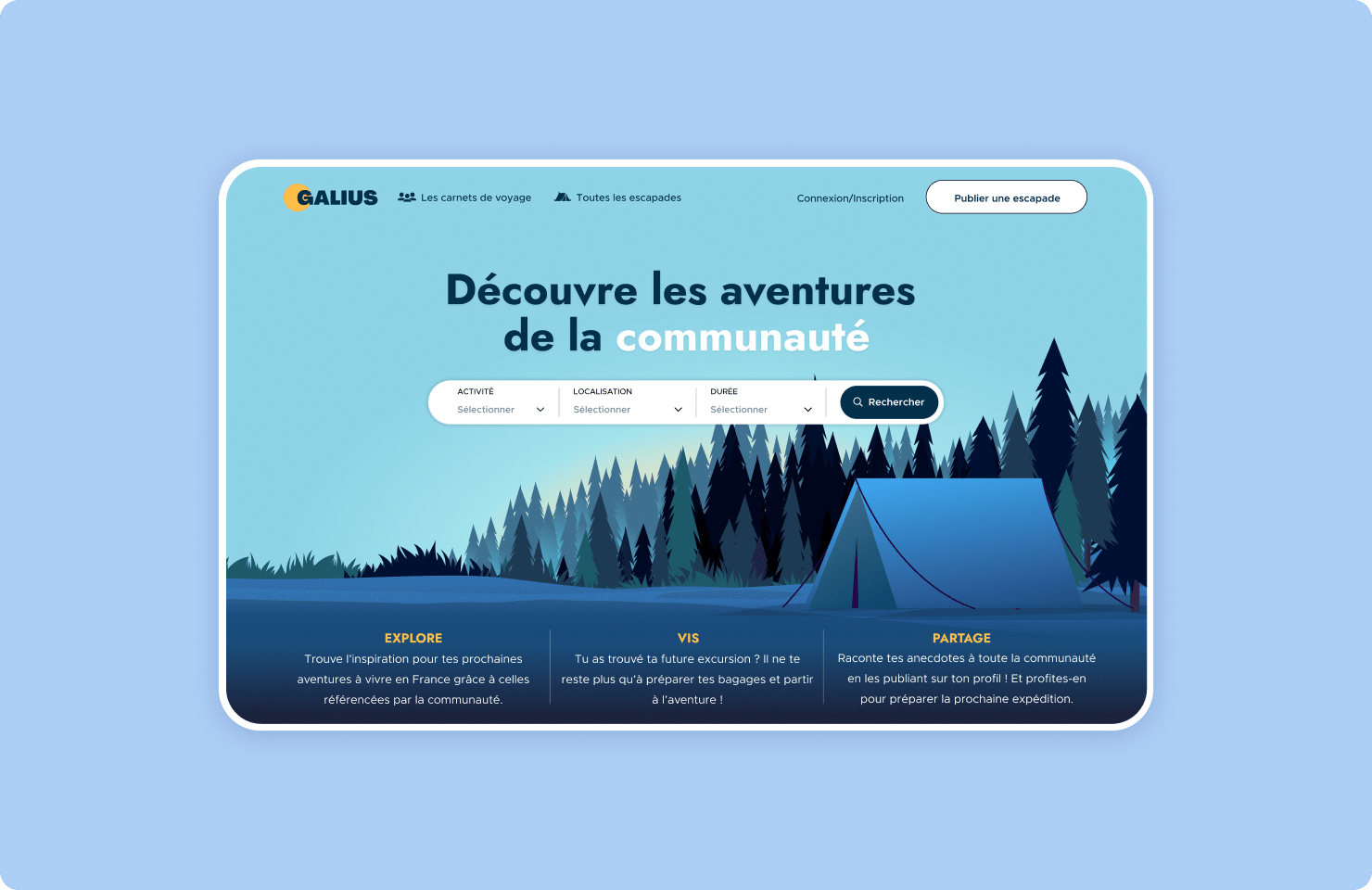
Les pictogrammes utilisés accentuent l’aspect voyage et nature que l’on souhaite véhiculer, avec l’utilisation de soleils et hautes herbes sur la home page, les montagnes sur les CTA de publications d’expériences et les tentes et panneaux directionnels sur la fiche de présentation d’une expérience.
Le hero de la page d’accueil est, quant à lui, contient une illustration vectorielle afin de coller à la tendance actuelle, représentant une plaine, des montagnes et un chalet afin de représenter un maximum d’expériences tout en restant vague pour que chacun s’y retrouve. Nous avons tout de même conservé un drapeau français pour rester au plus proche des valeurs de Galius, qui prône le tourisme local.
En règle générale, nous sommes partis sur un design actuel, facile de navigation et sans trop de parti pris afin de toucher la cible relativement large de Galius. Nous avons également penché pour des espaces épurés, des blocs aux bords arrondis pour le côté friendly, sans rien ajouter car, ne l’oublions pas, il s’agit d’une plateforme MVP qui tend à s’étoffer avec le temps.
Une interface au développement simple et optimisé
Nous tout de même développé une plateforme sur-mesure avec le framework Symfony, couplé avec VueJS pour la partie front-end, pour pouvoir au mieux coller aux besoins du client, et avoir cette possibilité d’évolution future, grâce à ces technologies modernes et éprouvées.
L’interface d’administration, quant à elle, a été faite avec EasyAdmin, qui intègre des fonctionnalités classiques et essentielles, sans avoir à réinventer la roue, ce qui permet de gagner du temps et de l’argent sur le budget global.
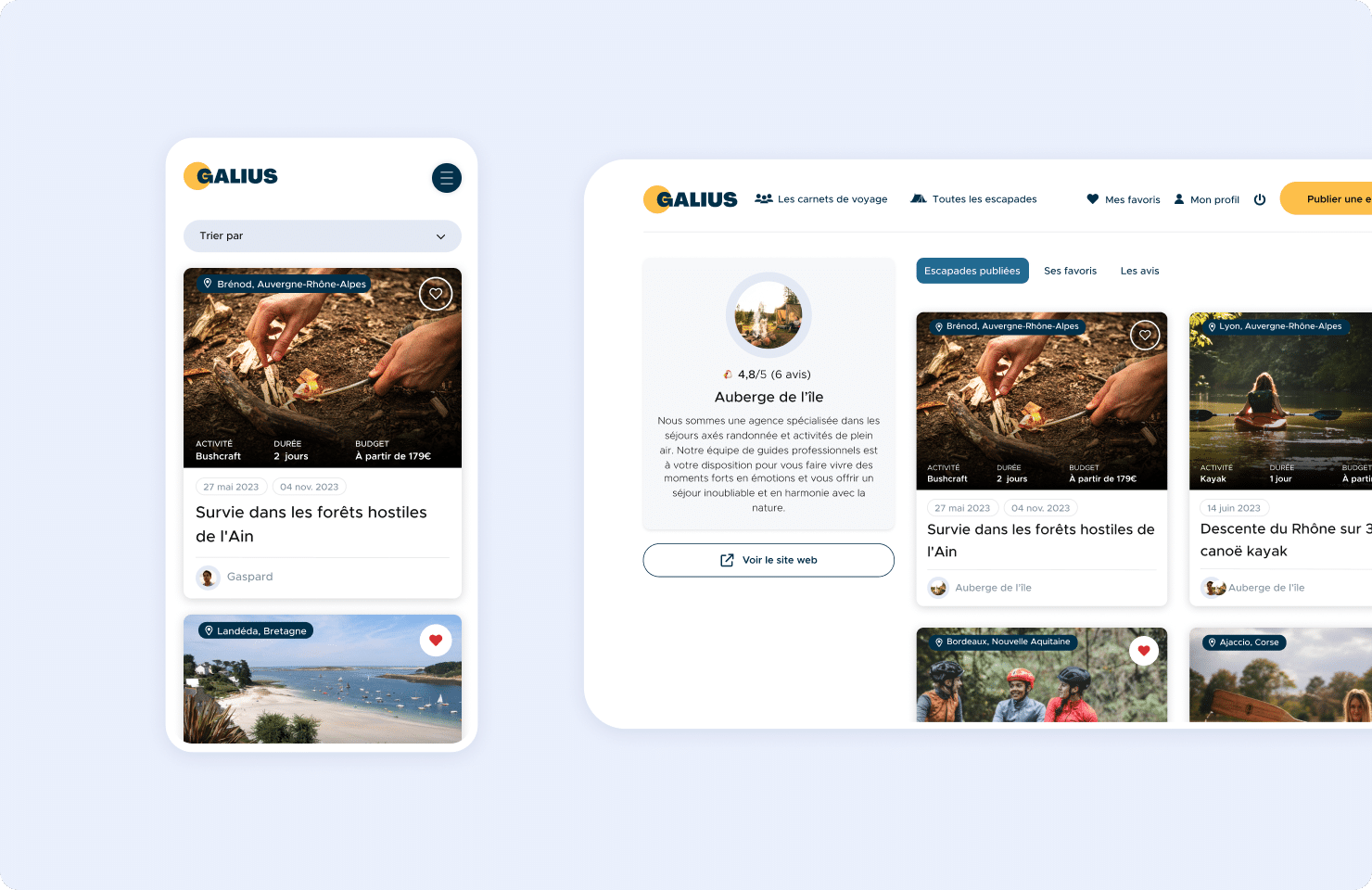
D’un point de vue davantage orienté parcours utilisateur, nous avons fait en sorte de garder visibles certains aspects de la plateforme sans être connecté (retours d’expériences, contenus) tout en plaçant des triggers de connexion et d’inscription sur les boutons « ajouter aux favoris » ou « publier une expérience », par exemple. Nous avons également analysé la cible qui se veut davantage mobile first, afin de ne pas développer 2 interfaces distinctes et de se focaliser sur la plus importante.
Le développement a été simplifié au maximum pour permettre de futures modifications et améliorations, lorsque des données suffisantes seront réunies et que les moyens seront plus conséquents. La version actuelle de la plateforme a pour vocation de tester les utilisateurs et cerner leurs attentes pour construire une plateforme finale adaptée au mieux.

De nombreuses fonctionnalités pour une navigation simplifiée
Nous sommes passés par deux ateliers préalables à la conception, avec les cofondateurs. Première étape : bien comprendre le projet, écouter le client, et lister les fonctionnalités souhaitées. Deuxième étape : définir les priorités en fonction de celles qui proposent le plus de valeur ajoutée par rapport au temps de développement nécessaire. Troisième étape : décrire les fonctionnalités retenues, et planifier les opérations.
Bien que la démarche MVP a été privilégiée, il est possible d’en déroger parfois : un des points évoqués lors de ces ateliers et qu’il manquait aux plateformes actuelles l’aspect de partage. L’aspect social et gamification ayant son importance en terme de valeur ajoutée, vis à vis de l’expérience utilisateur, nous avons décidé de garder certains codes comme le like, à la base du réseau social, qui permet d’indiquer que l’on a apprécié une expérience, et pouvoir la retrouver plus tard. On donne ainsi à l’utilisateur le sentiment de s’approprier la plateforme. Nous avons également permis aux utilisateurs de s’inscrire et de partager via Facebook.
Concernant la plateforme en elle-même, l’utilisateur peut consulter et publier des expériences selon une trame pré établie : une photo de couverture, un titre, des critères, une introduction, une description et une « mise en avant coup de cœur », et une galerie de photos. Un accompagnement de l’utilisateur a été réfléchi pour la partie de publication d’une expérience. Des textes d’aides permettent d’organiser ses idées, ou proposent une liste de thèmes à développer quand on est à court d’inspiration, par exemple.
Chaque expérience est également rattachée à des critères et des tags, pour être rattachées a des sections dédiées, et pour être retrouvées plus facilement par les utilisateurs Dans le futur, ces tags et filtres nous permettrons d’affiner le moteur de recherche, mieux structurer les pages du site, obtenir des statistiques poussées, et bien sûr disposer d’un socle intéressant pour travailler le référencement naturel du site.
De nombreuses fonctionnalités ont été ajoutées depuis le lancement de la plateforme, suite à l’obtention de premiers retours utilisateurs, ainsi que la mise en place d’un espace professionnel, pour ceux désirant de promouvoir leurs activités.
Comme il est important de conserver la notion de conseil et d’accompagnement durant la vie du projet, nous avons mis en place un outil collaboratif pour échanger avec l’équipe de Galius sur les fonctionnalités futures, afin de déjà les comprendre, et estimer l’effort nécessaire à leur réalisation, pour ne pas être pris de court au moment venu.
Performances et sécurité Applications web et mobile Innovation et exigences Expérience utilisateur et design