Repam Assurances
Un extranet modernisé pour une gestion simplifiée et un accès optimisé aux documents et contrats

Année
2024
Client
Repam Assurances
Industrie
Courtage
en assurances
Localisation
Lyon, 69003
Cadre du projet
Comment transformer un extranet vieillissant en un outil performant, intuitif et adapté aux besoins des courtiers ?
Un outil devenu complexe et peu pratique pour les courtiers
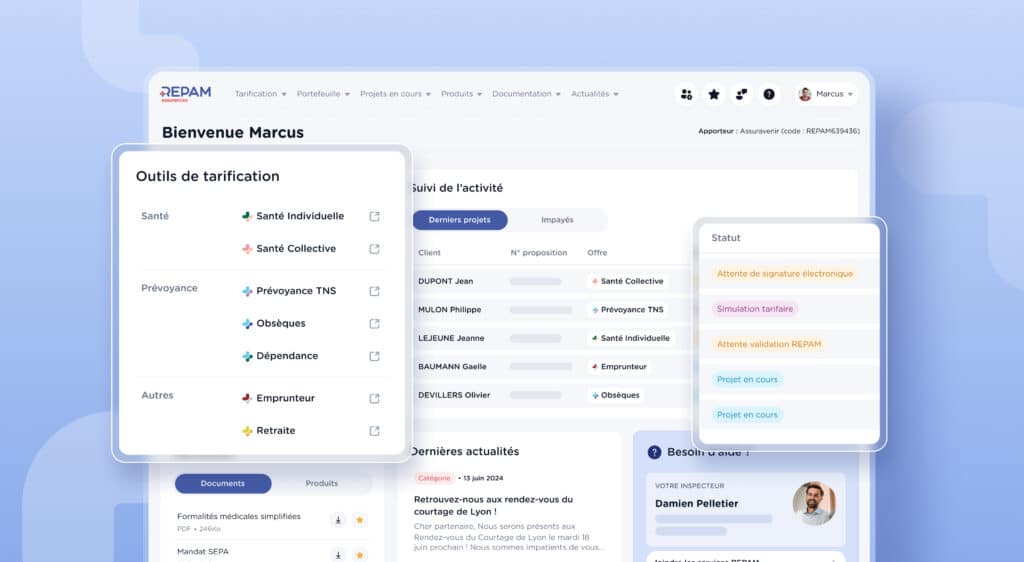
L’espace courtier de Repam avait besoin d’une refonte en profondeur. Avec une interface dépassée, des fonctionnalités limitées et une navigation fastidieuse, les utilisateurs peinaient à retrouver rapidement les informations dont ils avaient besoin. L’organisation des documents manquait de logique, certains menus affichaient des bugs et la gestion des contrats était rendue difficile par un manque d’outils adaptés.
Au fil du temps, l’expérience utilisateur s’était dégradée, avec des parcours nécessitant trop de clics, l’absence d’un moteur de recherche efficace et des interactions peu optimisées. Ces obstacles impactaient directement la productivité des courtiers, les obligeant à perdre du temps dans leurs tâches quotidiennes.
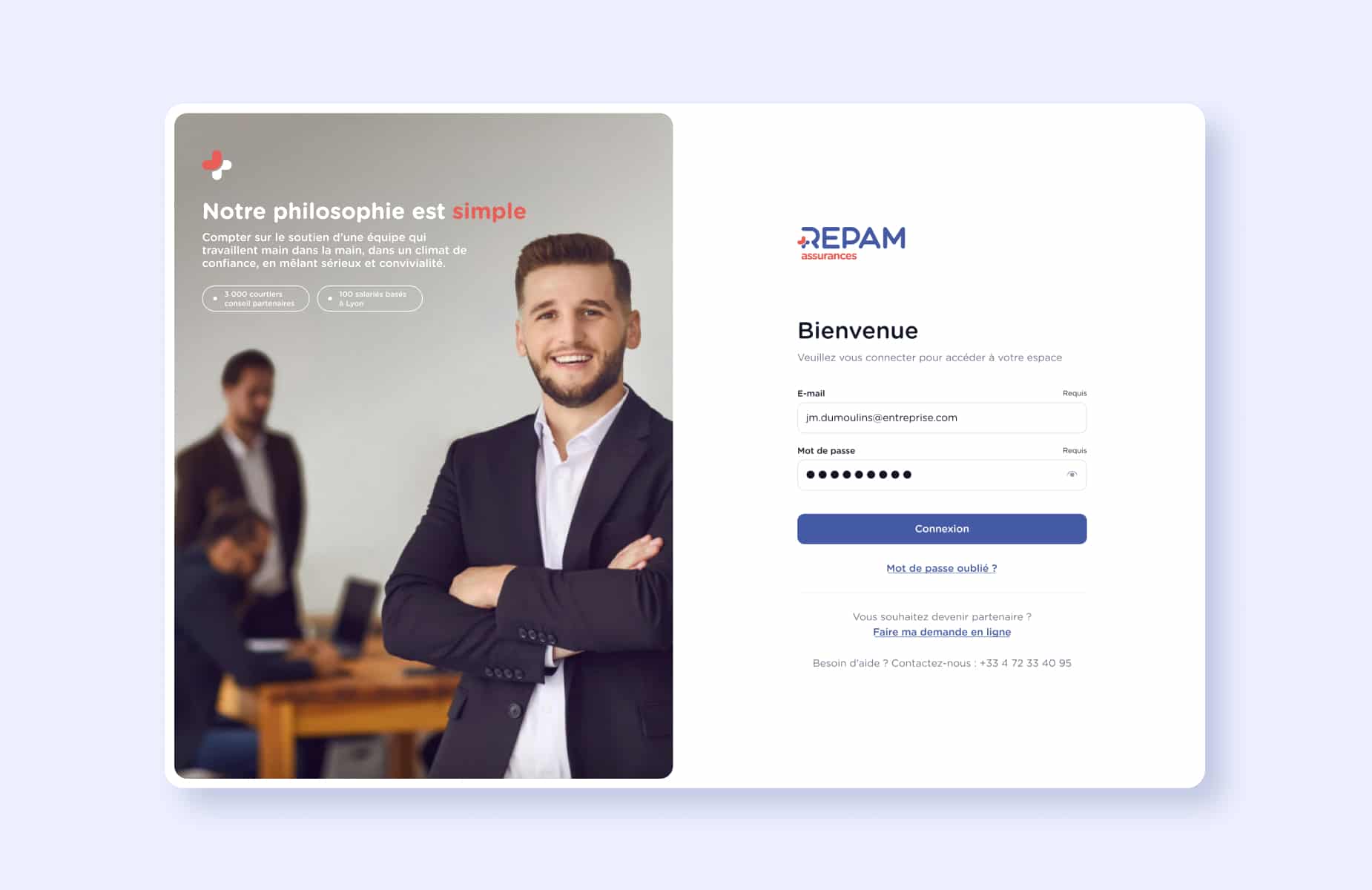
Une refonte UX/UI pour un accès simplifié et plus efficace
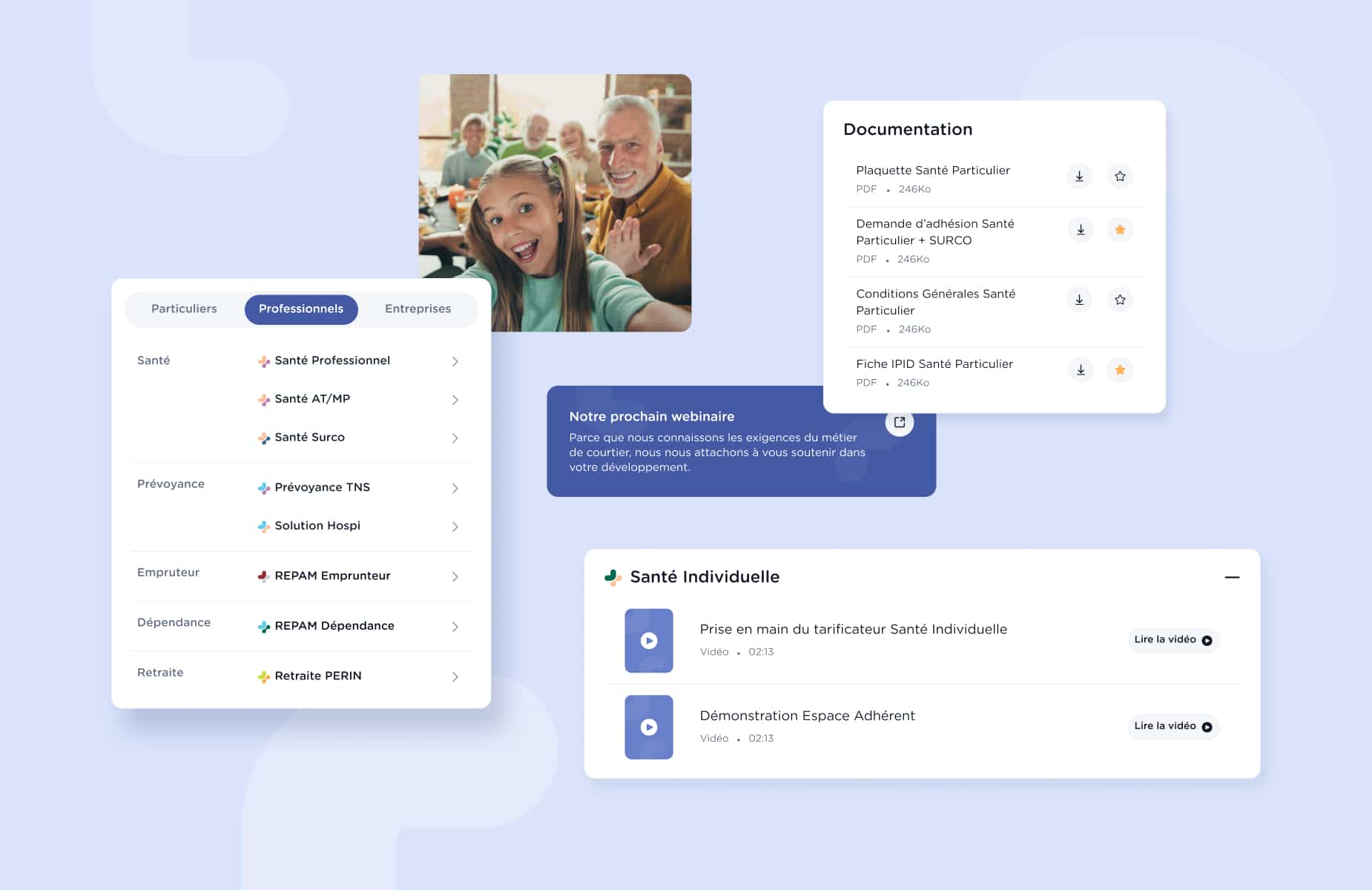
L’objectif principal de notre intervention était d’offrir un extranet plus clair, plus intuitif et plus performant. Pour cela, nous avons entièrement repensé l’architecture de l’information afin de simplifier l’accès aux documents, aux outils et aux fonctionnalités essentielles.
Un premier travail a été réalisé sur la documentation, avec une organisation plus logique et des accès plus rapides aux informations clés. La mise en place d’un moteur de recherche efficace permet désormais aux courtiers de retrouver facilement un contrat ou une ressource spécifique, réduisant considérablement le nombre d’étapes nécessaires.
Nous avons également intégré de nouvelles fonctionnalités pour améliorer la gestion des contrats clients, permettant un suivi plus clair et une mise à jour des dossiers en quelques clics. Chaque interaction a été pensée pour minimiser le temps perdu et maximiser la fluidité de l’expérience.

Un audit approfondi et une refonte basée sur les retours utilisateurs
Pour garantir une refonte réellement adaptée aux besoins des courtiers, nous avons mené une enquête terrain, recueillant des données précises sur leurs attentes, leurs habitudes d’utilisation et les améliorations prioritaires.
Nous avons réalisé un audit complet de l’extranet, mettant en lumière les points de friction et les principales frustrations des utilisateurs. Grâce à ces analyses, nous avons pu établir un backlog des fonctionnalités, priorisant celles à intégrer en premier pour assurer une transition fluide vers la nouvelle version.
Un prototype interactif a été conçu pour tester la nouvelle interface et affiner les derniers détails avant la mise en production. Ce processus nous a permis d’ajuster chaque élément en fonction des retours des courtiers, garantissant ainsi un outil à la fois ergonomique et réellement adapté à leurs besoins.
Une navigation optimisée et une gestion des services plus fluide
Au-delà du design et des fonctionnalités, l’un des axes majeurs de cette refonte a été de fluidifier la navigation. Trop de clics et des parcours trop longs nuisaient à l’efficacité des utilisateurs. Nous avons donc simplifié la structure des menus, en organisant les sections par thématiques et en rendant l’accès aux outils plus direct.
L’assistance a également été optimisée : les informations de contact et les services de support sont désormais accessibles à tout moment, évitant aux courtiers de perdre du temps lorsqu’ils ont besoin d’une aide rapide.

Un extranet évolutif et centré sur l’expérience utilisateur
Grâce à cette refonte, l’espace courtier de Repam est devenu un outil moderne, flexible et pensé pour évoluer dans le temps. L’ensemble des améliorations apportées – nouvelle navigation, moteur de recherche performant, gestion simplifiée des contrats – contribue à offrir une expérience utilisateur fluide et efficace.
Cette refonte s’inscrit dans une démarche d’amélioration continue, où l’UX et l’UI jouent un rôle central pour garantir une utilisation intuitive et une productivité optimisée pour les courtiers.
Performances et sécurité Applications web et mobile Innovation et exigences Expérience utilisateur et design